카테고리 없음
7.2
sum_mit45
2022. 3. 27. 13:48
728x90
반응형
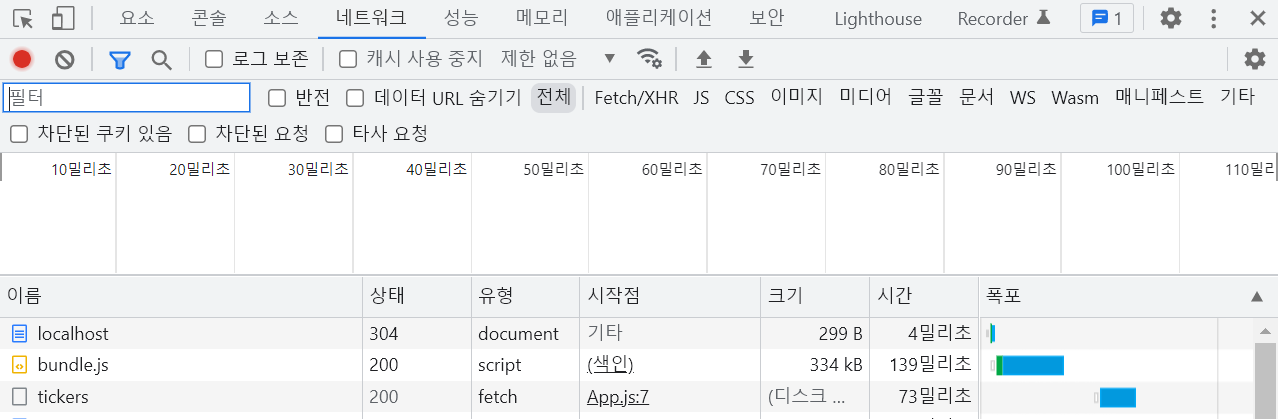
console > network
fetch("url") 한 것이 잘 보임

response로 부터 json을 추출
fetch("url").then((response) => response.json())
import { useEffect, useState } from "react";
import Button from "./Button";
function App() {
const [loading, setLoading] = useState(true);
const [coins, setCoins] = useState([]);
useEffect (() => {
fetch("https://api.coinpaprika.com/v1/tickers")
.then((response) => response.json())
.then((json) => {
setCoins(json);
setLoading(false);
});
}, [])
return (
<div>
<h1>The Coins! {loading ? "" : `(${coins.length})`}</h1>
{loading ? (
<strong>Loading...</strong>
) : (
<select>
{coins.map((coin) => (
<option>
{coin.name} ({coin.symbol}) : ${coin.quotes.USD.price}
</option>
))}
</select>
)}
</div>
);
}
export default App;
코드챌린지. usd => btc
usd로 값 입력하면 얼만큼의 btc로 줄 수 있는지,
select.option으로
728x90
반응형