react js vs vanilla js
- reactjs는 UI를 interactive 하게 만든다(=웹사이트에 interactivity를 만들어준다)
- 화면에 버튼 하나와 텍스트 하나
- 버튼을 클릭할 때마다 화면의 텍스트를 업데이트(클릭 수를 센다)
- reactjs는 UI에서 바뀐 부분만 업데이트 해준다, 이전에 렌더링된 컴포넌트는 어떤 거였는지 확인, 그리고 다음에 렌더링될 컴포넌트는 어떤거지를 보고, "다른 부분"만 파악한다. 여러가지 요소를 리렌더링하려고 해도 전부 다 새로 생성죄지는 않는다 (콘솔 창에서 확인해 볼 수 있음, vanillajs에서는 모든 부분이 업데이트)
1. 바닐라JS앱
- document.getElementById나 querySelector를 이용해서 그 버튼을 찾는다
- 그 다음으로 button.addEventListener를 하고 function을 실행한다
: Html을 먼저 만들고 Javascript로 가져와서 Html을 수정하는 방식
-html을 만들고, 찾아서 js로 가져오고 업데이트하고 다시 js로 보낸다.
<!DOCTYPE html>
<html>
<body>
<span>Total clicks: </span>
<button id="btn">Click me</button>
</body>
<script>
let counter =0;
const button = document.getElementById("btn"); // btn id를 가진 값 불러오기
const span = document.querySelector("span");
function handleClick(){
counter = counter+1;
span.innerText = `Total clicks: ${counter}`;
}
button.addEventListener("click", handleClick);
</script>
</html>
2. Reactjs
: 모든 것이 Javascript로 시작해서 Html이 되는 방식
-reactjs는 업데이트가 필요한 element를 업데이트한다(?) -> reactjs가 바로 결과물인 html을 업데이트 할 수 있다.
-> reactjs는 유저에게 보여질 내용을 컨트롤 할 수 있다.
- reactjs에 "값이 바뀔 데이터"를 사용하고자 한다 -> state
- 함수(컴포넌트)에 state 더하기
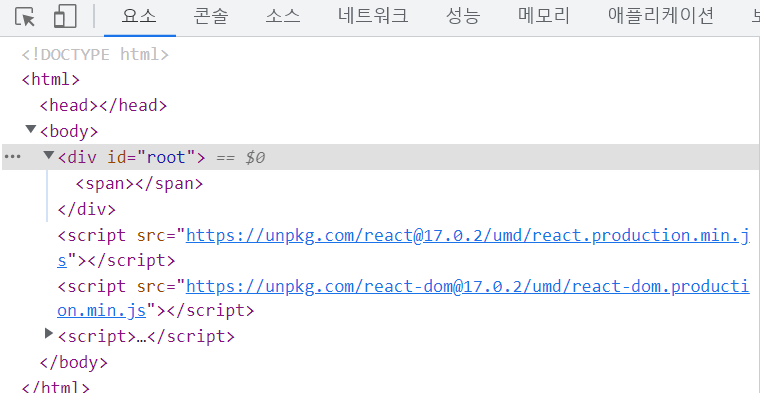
<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
function App(){
const [counter,setCounter] = React.useState(0);
const onClick = () => {
setCounter(counter+1);
};
return (
<div>
<h3>Total clicks: {counter}</h3>
<button onClick={onClick}>Click me</button>
</div>
);
}
ReactDOM.render(<App/ >, root);
</script>
</html>
html에서 reactjs, reactdom 사용하기
1. html코드
<!DOCTYPE html>
<html>
<body></body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
</html>
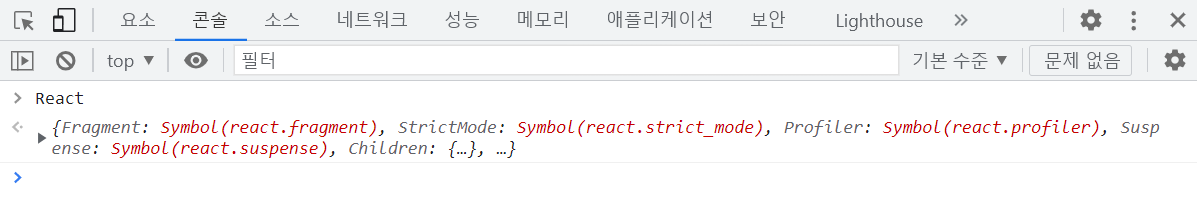
2. console에서 확인하기
- console창에 React라고 쳤을 때, 다음과 같이 나오면 제대로 작동 중

Reactjs
- html을 사용하지 않고, javascript를 사용
Element 생성
1. React.createElement();
-개발자들이 작업하는 방식X
1) reactjs로 element 생성
React.createElement("생성하고자 하는 HTML tag", {props의 object}, "tag의 content");
- props의 object에 들어갈 수 있는 것은 tag의 property와 event listener
2) html의 body에 react element 가져오기 -> Reactdom 사용
- reactjs는 어플리케이션이 interactive하도록 만들어주는 library
- react-dom은 library 또는 package, 모든 react element를 html body에 둘 수 있도록 한다
ReactdDOM.render(html에 보이고자 하는 변수 이름,html에 있는 id이름 );
render는 react element를 가지고 html로 만들어 배치한다는 것-> 사용자에게 보여짐

3) 여러가지 변수들을 하나의 html tag에 넣고 싶을 때
- 새로운 <div> 태그를 가지는 변수를 만들어서 content 부분에 [여러 변수이름] 으로 해주면 된다.
const container = React.createElement("div", null, [xxx,yyy,zzz]);
ReactDOM.render(container, html 에 있는 id이름);
4) 2번째 매개변수(property)에 tag 속성 뿐만 아니라 event listener 등록 가능
onClick, onMouseEnter 등등
2. JSX
- 개발자들이 작업하는 방식
- JavaScript를 확장한 문법
- HTML에서 사용한 문법과 흡사한 문법을 사용해서 React 요소를 만들 수 있다.
(before)
(after)
const title = <h3 id="title" onMouseEnter={() => console.log('mouse')} >
Hello I'm a title
</h3>
}
- jsx는 <함수이름 /> 으로 사용할 수 있다.
- 컴포넌트의 첫 글자는 반드시 대문자여야 한다.
(소문자면 react,jsx 상에서는 html tag로 인식하기 때문)
(직접 만든 요소는 대문자로 시작해야 한다)
ex.
-jsx표현
const Title = () = > (
<h3 props>I'm Title</h3>
);
<div><TItle /></div>
<div>
<h3 props>I'm TItle</h3>
</div>
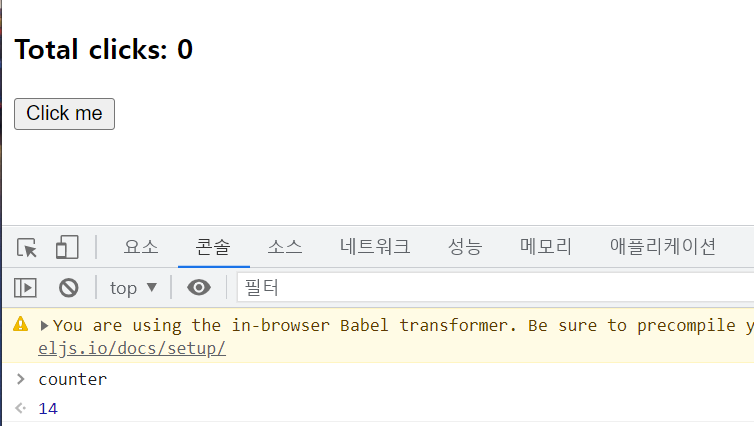
+) Babel
- JSX로 적은 코드를 브라우저가 이해할 수 있는 형태로 바꿔주는 것
- 변환기: Babel standalone
arrow function
const 함수이름 = () => (jsx부분);
function 함수이름 () {return(jsx부분);}
state
1.
-js의 변수를 jsx에 전달하는 방법jsx에서 {js변수이름} 로 사용하면 된다
let counter =0;
function countUp(){
counter += 1;
}
const Container = () => (
<div>
<h3>Total clicks: {counter}</h3>
<button onClick={countUp}>Click me</button>
</div>
);

컴포넌트를 단 한번만 렌더링하고 있기 때문임 -> 리렌더링
- 가장 간단한 방법 -> function에 렌더링 부분을 넣기
let counter =0;
function countUp(){
counter += 1;
Render();
}
function Render(){
ReactDOM.render(<Container/ >, root);
}
const Container = () => (
<div>
<h3>Total clicks: {counter}</h3>
<button onClick={countUp}>Click me</button>
</div>
);
2. reactjs 내에서 데이터를 보관하고 자동으로 리렌더링
-reactjs에서의 rerendering
React.useState(data, data를 바꿀때 사용하는 함수);
React.useState(초기값); // 콘솔로 보면 초기값과 그 변수 값을 바꿀 수 있는 함수가 들어있는 배열
- 배열에서 요소들을 꺼내서 이름을 부여한다
cost food = ["tomato", "potato"]
배열이름[index] // 일반적인 방법
myFavFood = food[0]
mySecFavFood = food[1]
reactjs에서 쓸수 있는 방법
const [myFavFood, mySecFavFood] = food;
myFavFood > 'tomato'
mySecFavFood > 'potato'
const [counter, setCounter] = React.useState(0);
데이터와 그 데이터 값을 바꿀 함수도 함께 전달
그 함수를 이용해서 데이터를 바꿨을 때, 데이터 값이 바뀌고 컴포넌트도 동시에 리렌더링되어 UI가 업데이트 된다.
useState()에서 함수법
-
'ReactJS > Nomad Coders' 카테고리의 다른 글
| 7.0부터 (0) | 2022.03.27 |
|---|---|
| 6.0부터 (1) | 2022.03.24 |
| [영화 웹 서비스]CREATE REACT APP (CRA) (0) | 2022.03.18 |
| [영화 웹 서비스]Props (1) | 2022.03.18 |
| [영화 웹 서비스]State (1) | 2022.03.18 |