728x90
반응형
11월 5일 (화) 실습 중
오늘 수업에서는 Node.js 애플리케이션을 GitHub Actions를 활용해 자동으로 테스트하는 실습을 진행했다. 테스트 코드를 작성한 후 GitHub Actions를 통해 main 브랜치에 변경 사항이 푸시될 때마다 자동으로 테스트가 수행되도록 설정했다.
0. 준비사항
1) github 레포지토리 생성
2) Node.js 프로젝트 생성
- 빈 디렉터리를 생성
- 프로젝트 초기화: npm init -y
1. Node.js 프로젝트 만들기
1) 필요한 패키지 설치
- Express 설치: npm install express
- Nodemon 설치 (개발 환경 전용): npm install --save-dev nodemon
2) package.json 수정
{
"name": "autoever_nodejs",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "test mocha",
"start" : "nodemon app"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.21.1"
},
"devDependencies": {
"nodemon": "^3.1.7"
}
}
특히 "scripts" 부분에서 테스트 및 시작 스크립트를 추가해 프로젝트 설정을 마친다.
3) app.js 파일 작성
아래의 코드 처럼 간단한 Express 서버를 만들었다.
const express = require('express')
const app = express()
app.set('port', process.env.PORT || 3000)
app.get('/', (req, res) => {
res.send('Hello Express');
})
app.listen(app.get('port'), () => {
console.log(app.get('port'), '번 포트에서 대기 중')
})4) 서버 실행
npm start위 명령어로 실행한 후, 브라우저에서 http://localhost:3000에 접속하여 서버가 정상적으로 실행되는지 확인한다.

5) .gitignore 파일 작성
- node 관련 프로젝트에서 node_modules 디렉터리는 직접 분산 버전 관리 시스템에 올릴 필요가 없다. (오히려 공간 낭비)
- 의존성 모듈은 package.json 파일에 기록되어 있고, npm install 이라는 명령을 수행하면 전부 설치된다.
- 따라서 .gitignore 파일을 생성한 후 아래와 같이 작성하여 올리지 않도록 한다.
node_modules/
2. 테스트 코드 작성 및 실행
1) 테스트를 위한 라이브러리 설치
npm install mocha- 테스트를 위한 Mocha 라이브러리를 설치한다.
2) test.spec.js 파일 작성
describe('Default Test Set', () => {
it('test1 should be passed', () =>{
console.log('test1 passed');
})
it('test2 should be passed', () =>{
console.log('test2 passed')
})
})
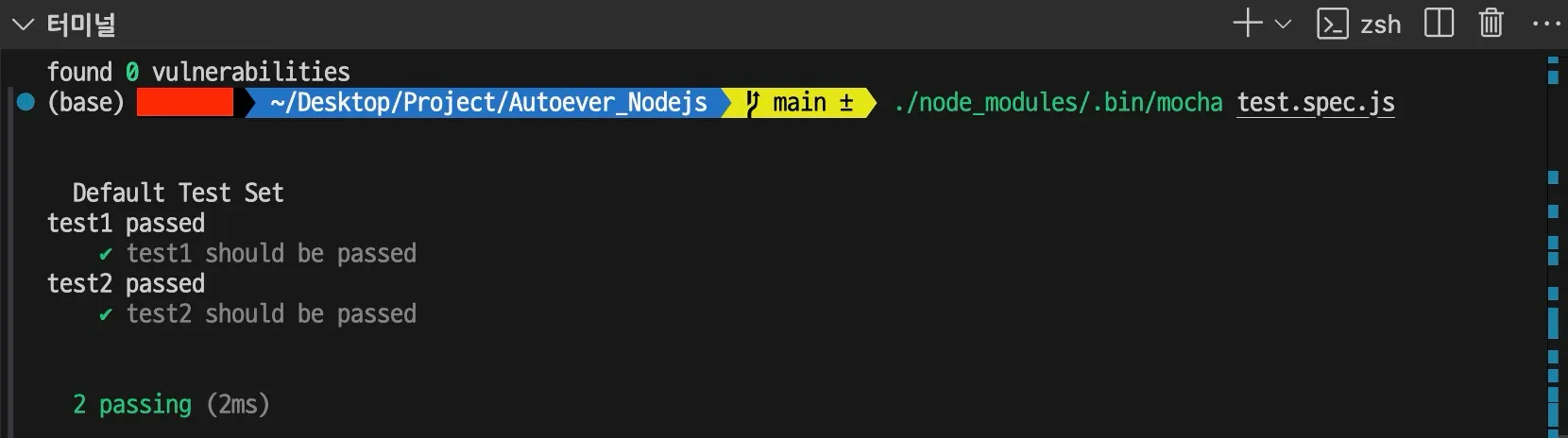
3) 테스트 실행
./node_modules/.bin/mocha test.spec.js

4) 테스트 명령을 package.json에 등록
"scripts": {
"start": "nodemon app",
"test": "./node_modules/.bin/mocha test.spec.js"
},- npm start를 실행하면 nodemon app을 실행하도록 설정한다.
- npm test를 실행하면 ./node_modules/.bin/mocha test.spec.js가 실행되도록 설정한다.
3. Github Actions 파일 작성
.github/workflows/ci.yaml 파일을 생성하고, main 브랜치에 변경사항이 푸시될 때마다 자동으로 테스트를 실행하도록 구성한다.
name: Node Git Action
on:
push:
branches: [main]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [20.x]
steps:
- uses: actions/checkout@v3
- name: Use Node.js ${{ matrix.node-version}}
uses: actions.setup-node@v3
with:
node-version: ${{ matrix.node-version}}
- run: npm install
- run: npm test- 워크플로우 이름 정의: 워크플로우의 이름을 Node Git Action으로 정의한다.
- 트리거 이벤트 설정: push 이벤트가 main 브랜치에서 발생할 때마다 워크플로우가 실행된다. (즉, main 브랜치로 커밋을 푸시하면 자동화된 테스트 과정이 시작된다.)
- jobs 섹션: 여러 작업을 병렬 또는 순차적으로 처리할 수 있다.
- build 작업 설정
- runs-on: Ubuntu 최신 버전의 가상 머신에서 실행한다.
- strategy: strategy.matrix를 사용해 테스트 환경의 변형(여러 버전)을 정의할 수 있다. node-version: [20.x]로 지정하면 Node.js 버전 20.x 환경에서만 작업이 실행된다.
- steps 섹션
- uses: 리포지토리의 코드를 가져오는 액션이다. 이 단계로 Github Actions의 가상 환경에 코드가 다운로드되어, 이후 단계에서 사용할 수 있다.
- Node.js 버전 설정: 지정된 Node.js 버전을 설치한다. strategy에서 정의한 node-version을 참조한다. 이는 테스트 환경이 앱이 실제로 작동한 Node.js 버전과 일치하도록 보장해준다.
- 종속성 설치: npm install 명령어를 실행해 프로젝트의 의존 패키지를 설치한다.
- 태스트 실행: npm test 명령어를 실행하여 프로젝트의 테스트를 수행한다.
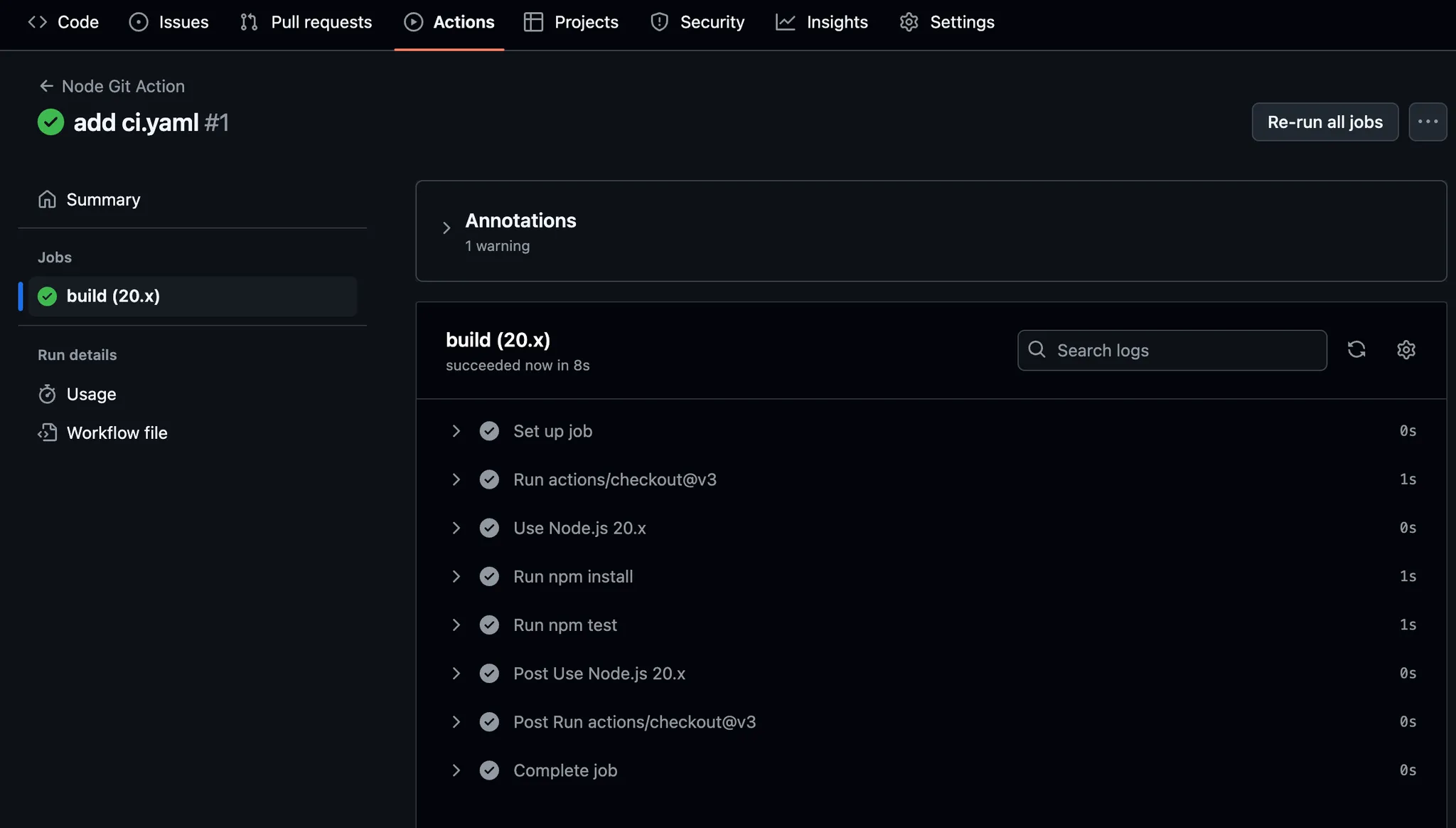
4. Github에 Push 및 Actions 확인
git add .
git commit -m "Add GitHub Actions workflow for testing"
git push origin main- GitHub의 Actions 탭에서 작업이 정상적으로 실행되는지 확인한다.
- 이렇게 하면 Node.js 애플리케이션의 테스트 자동화 설정이 완료된다.
- GitHub Actions를 활용하면 main 브랜치에 푸시될 때마다 테스트가 자동으로 수행되어 안정성을 확보할 수 있다.

728x90
반응형